Research Findings
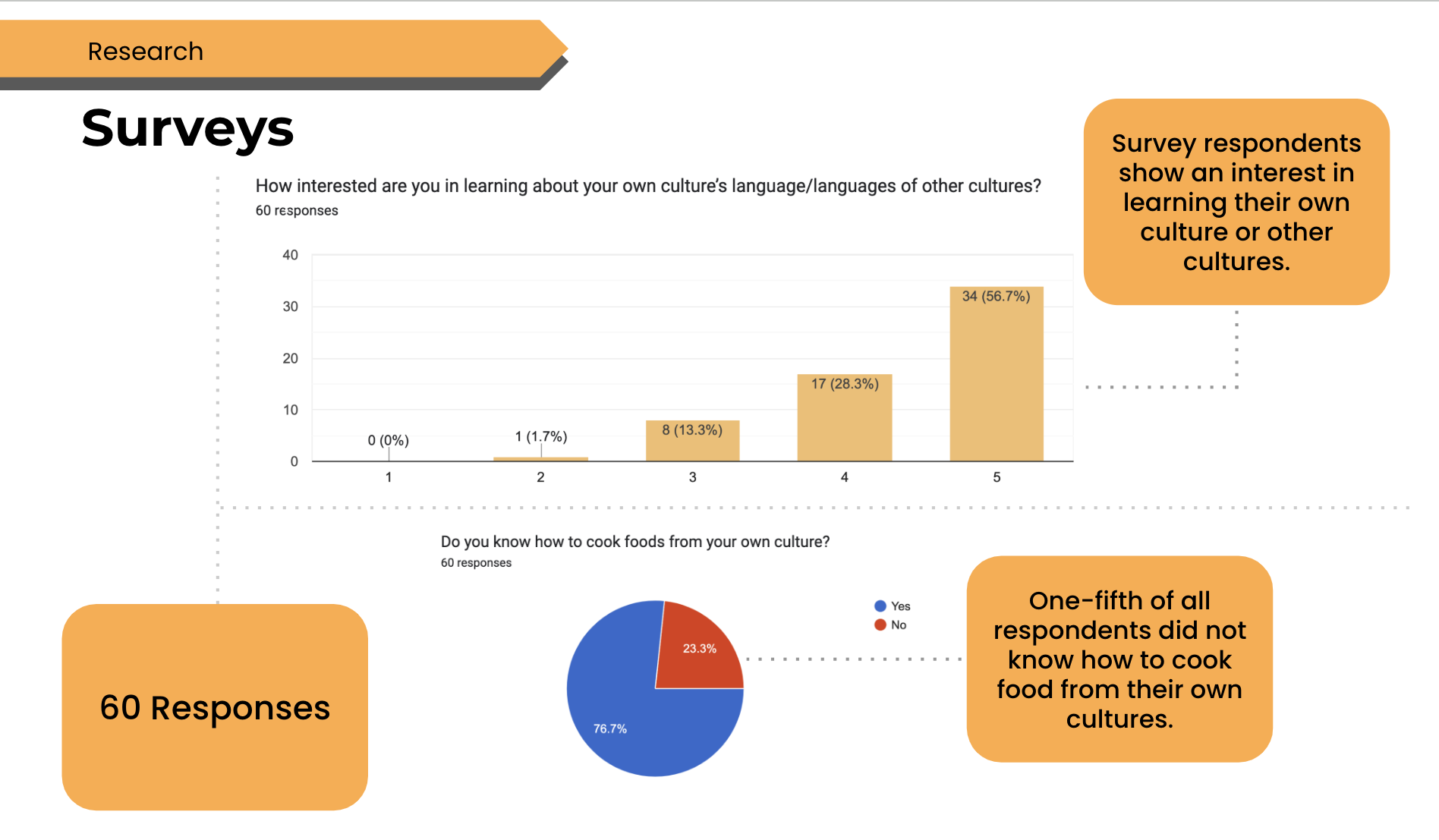
As the first step in our research, we conducted surveys to understand our audience's interests and cultural engagement. These insights helped us shape the direction of our app. We found that most respondents are interested in learning about their own or other cultures, especially through language and food. Additionally, 23.3% don't know how to cook their cultural dishes, highlighting a gap we can address.
Following the surveys, we conducted 10 interviews, uncovering key insights:
- People spend 30 mins to 1.5 hours cooking and prefer shorter recipes for busy schedules.
- Learning cultural foods and languages strengthens bonds with loved ones.
- Pictures and videos improve learning and enhance the user experience.
- Users enjoy rewards for completing tasks.
- Simpler instructions and concise recipes are preferred.
These findings guide our app's design, making it engaging, efficient, and rewarding while fostering cultural appreciation.